メインビジュアルでもっと訴求したい・・・。Flashのような演出がしたい!!
数年前までは、Flashでトップのメインビジュアルやフルフラッシュサイトでかっこいサイトが存在しましたが、今はFlashが使えず、よくみるのはトップ画面で、数枚の写真が入れる変わるようなサイトをよく見かけます。

JS等をバリバリ触れるのであれば、凝ったアニメーションも作れるかと思うのですが、そこまでのスキルはなく。
で、調べるとFlashのような操作感覚で作れるソフトを見つけました。
- 「Adobe Edge Animate CC」
- 「Hype3」の2つ候補があがりました!!
両方とも使用したことありますが、今は「Hype3」をメインにしてます。
Adobeは、CCでないと使えないとのと、個人的な見解ですが、Egeの開発が続くか怪しかったのでやめました。
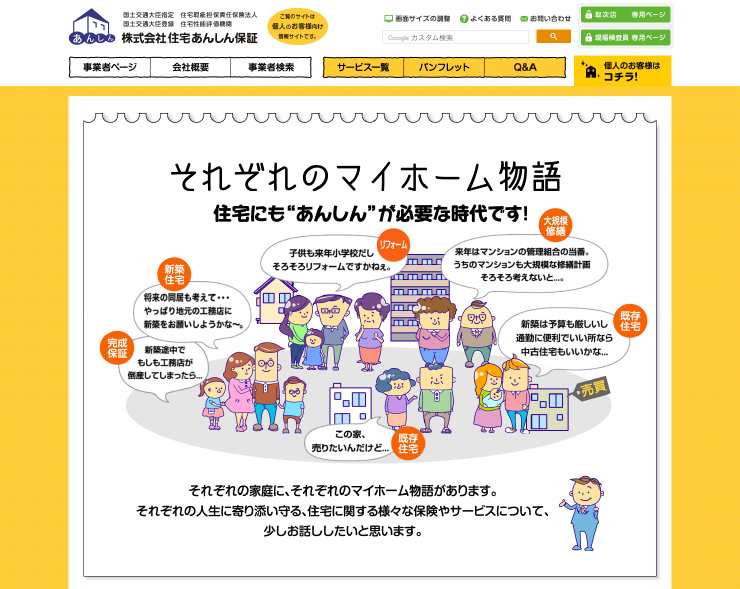
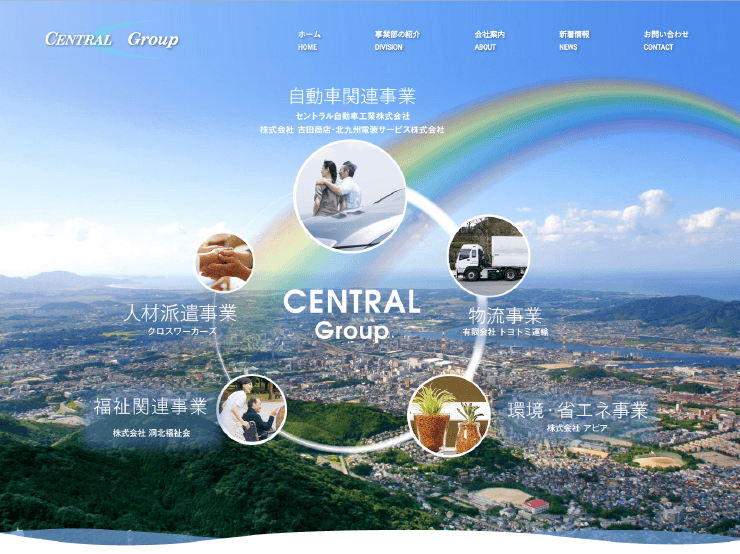
Hype3で作ったサイトのご紹介。
実際にHype3を使って制作したWEBサイトをいくつか紹介させていただきます。



というような感じで、Hype3を使いこなせれば、よりクライアント様の魅了をもっと打ち出せ訴求力あるものが作れるのではないかと思います。

Hype3で、つまずいたこと。
その1:アニメーションが終わったら○○○したい・・・。

Hype3は、日本語の参考サイトが少ないので自分がつまずいたことを少しずつでも記載していこうと思ってます。
ある程度の操作は、Hype3の本サイト(英語サイトですが)のチュートリアルのビデオを見れば、Flash経験者はなんとなく分かるように思えます。僕も最初は、チュートリアルのビデオを見ました!
▼Hype3
http://tumult.com/
つまずいたのは、アニメーションが終了した際に○○○の処理をする方法が分からずハマりました。
○○○の部分は、「音を鳴らす」「シーン2に移動する」「指定したURLに遷移」「javascriptの関数を実行」するなどがあてはまります。
具体的には、「javascriptの関数を実行」させる方法です。
アニメーション終了後、javascriptの関数を実行させる
さんざんはまりましたが、意外に簡単でした。

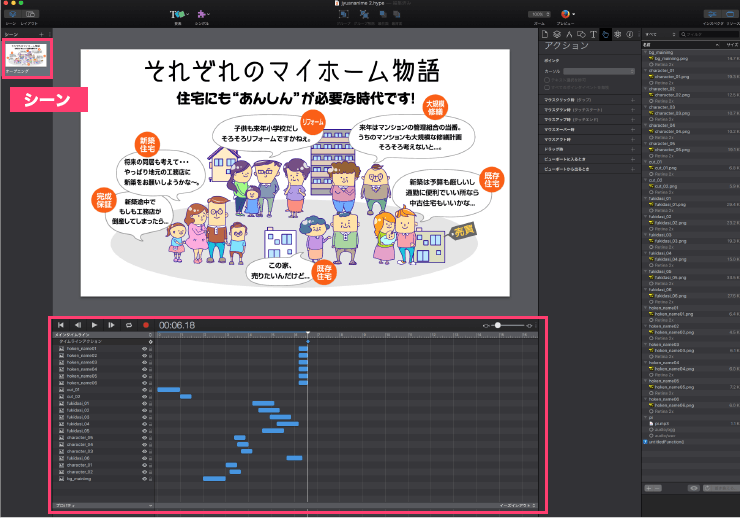
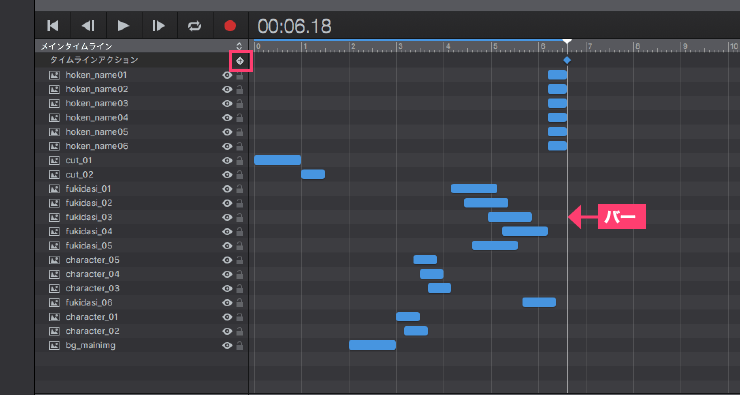
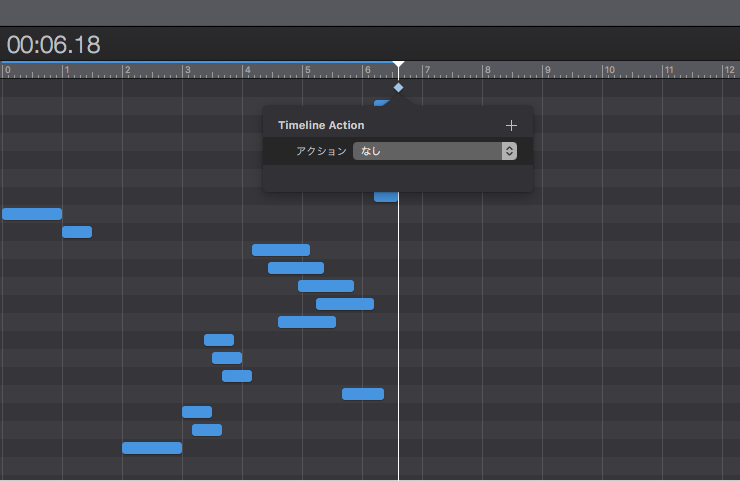
アニメーション終了のところにバー(正式名称かは知りません)を移動させます。
メインタイムラインの「+」マークをクリックします。
+マーク、小っちゃ!!気づけず(*´Д`)

Timeline Actionが表示されます。

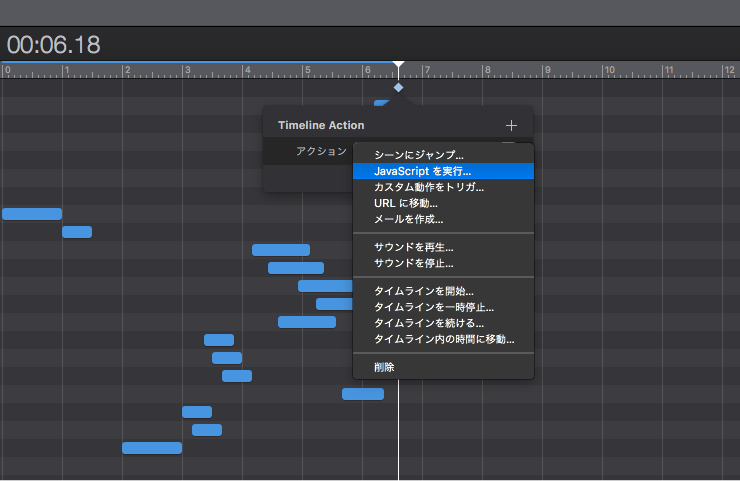
「JavaScriptを実行」をクリックします。
※ここで、「シーンにジャンプ」「URLに移動」「サウンド再生」など実行したい処理を選択できます。

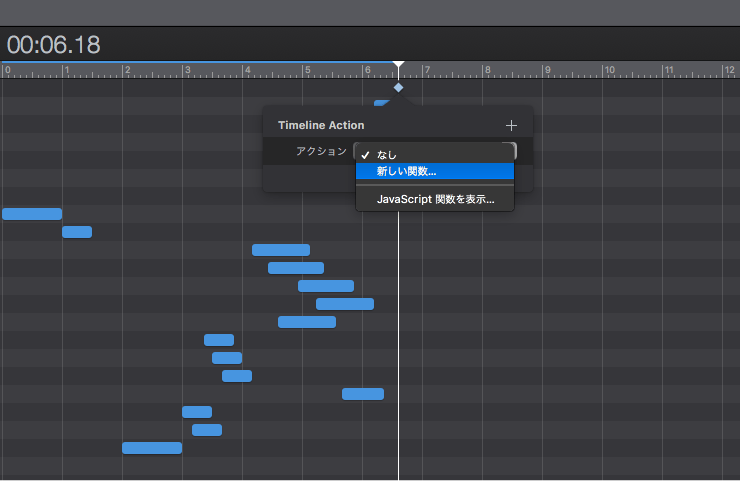
「新しい関数」をクリックします。

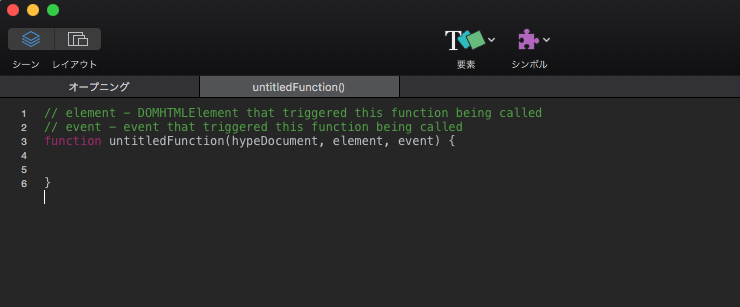
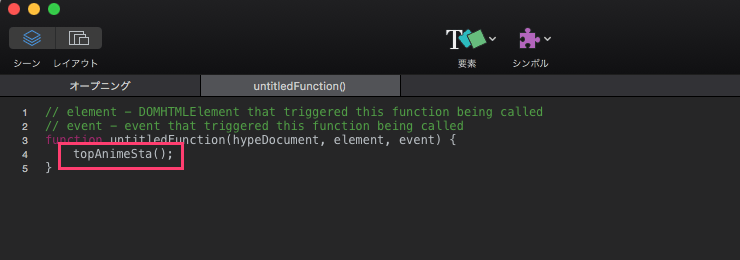
別タブで、javascritpが入力できる画面が表示されます。
ここにプログラム(javascript)を記述することで、アニメーション後、処理を実行することができます。

今回は、トップページに別ファイルでjavascriptファイルを読み込ませております。
そのファイル内に「topAnimeSta()」という関数を作っており、アニメーション完了後にjsファイル内の「topAnimeSta()」関数を実行させることに成功しました。