
イラストレーターでWEBレイアウト
ついこの間までは、WEBのレイアウトを作る際はFireworksを愛用してました。
ただ、AdobeのCCでは、Fireworks開発が終了となったため、そろそろ他のソフトに移行しないといけない状況になり色々悩みましたが「イラストレーターCC」に移行することに決めました。
イラストレーターに決めた理由としては、WEBレイアウトを作った際に、その雰囲気(デザインパーツ)を引き継いでチラシやパンフレットを作ってほしいという案件が増えてきた背景や、社内スタッフが皆、イラストレーターを得意としていたためです。
前までは、Fireworksで作ったWEBレイアウトから、紙もの(グラフィック)の依頼をされた場合、再度イラストレーターから作り直したりする工程があったため大変でした(-_-;)
まぁ、イラストレーターで作っておけば「紙もの → WEB」「WEB → 紙もの」と作業がスムーズになります。
そこで、今回イラストレーターを使って便利だなと思った機能を紹介します。
テキストの形状を維持し、背景(囲み)を作る方法
WEBレイアウトを作る時、よく囲みがあってその上にテキストをのせたりパターンがあるかと思います。
テキストに修正(文字数が変わったり、フォントの大きさ)が入った場合、テキスト下の囲みの形状も修正する必要があり、地味に面倒なことがあります。
アピアランスを使えば、大丈夫です!
早速、作業手順を見ていきましょう。
作業手順について
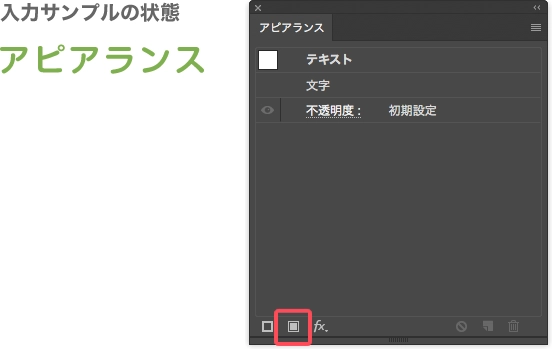
テキストを文字を入力。(入力例:アピアランス)
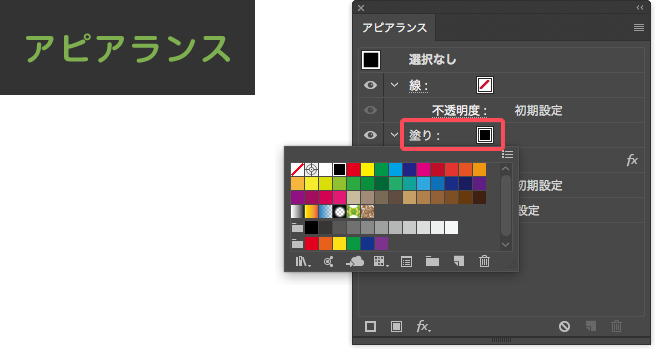
入力した文字を選択し、「塗り」をクリックします。

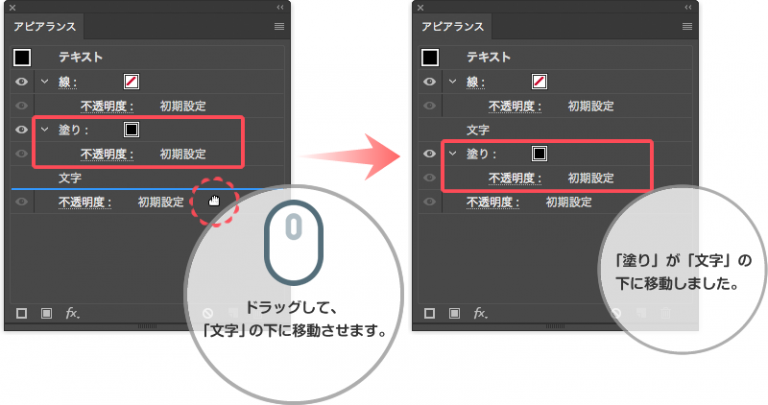
アピアランスに「塗り」が適用されます。
「塗り」のレイヤーをドラッグして、「文字」の下に移動させます。

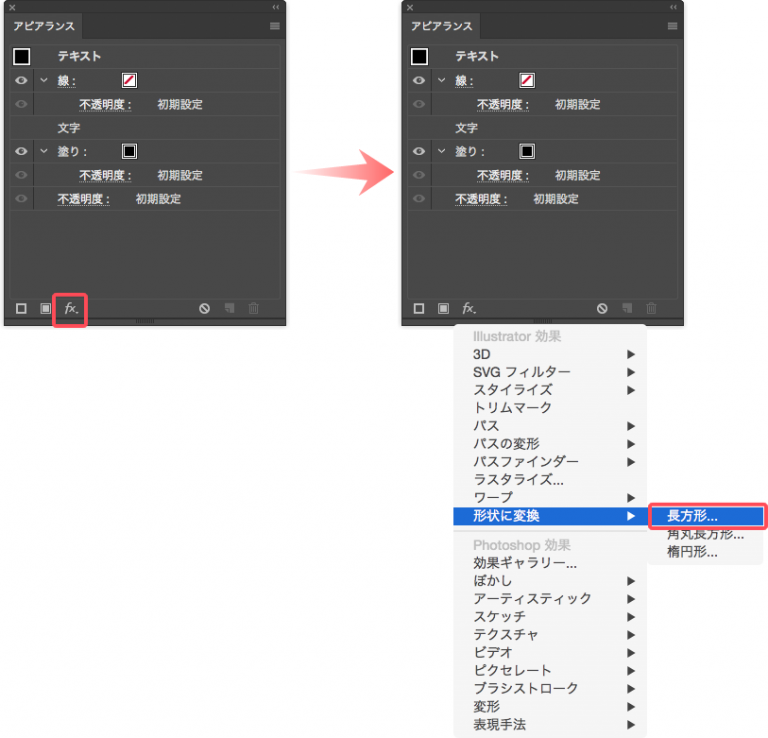
「新規効果」を選択します。
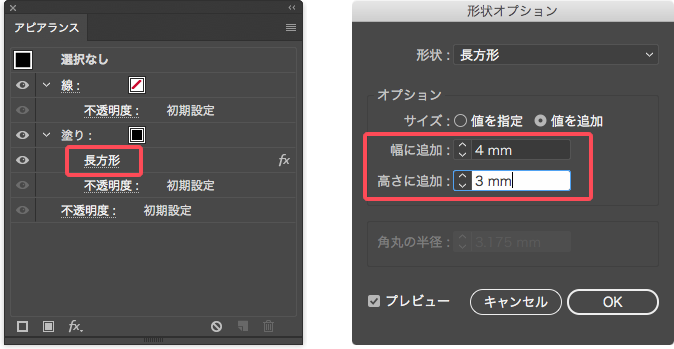
「新規効果」→「形状に変換」→「長方形」を選択します。

形状オプションが表示されます。
「プレビュー」をクリックすると背景が黒くなりますが、気にせずに「OK」ボタンを押します。
※形状は、「長方形」「角丸長方形」「楕円形」があります。今回は、「長方形」を選択します。

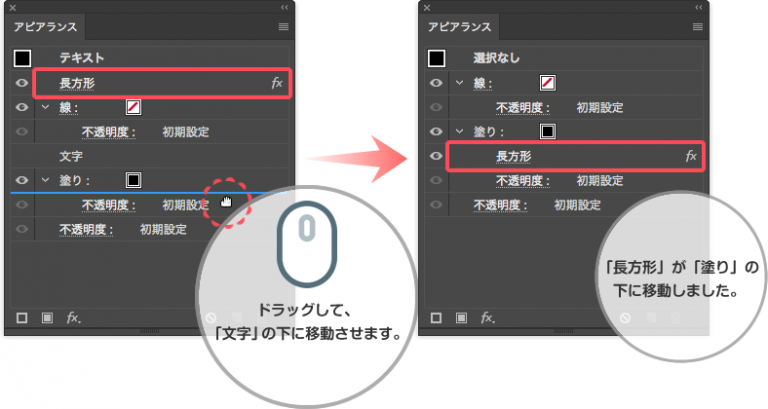
長方形が追加されました。
ドラッグして、「塗り」の下に移動させます。

「長方形」を「塗り」の下に移動させると下図のようになるかと思います。
背景の色を変更するには、アピアランスの「塗り」の色を変更することで対応できます。
今回はオレンジを選択します。

背景色が変わりました。

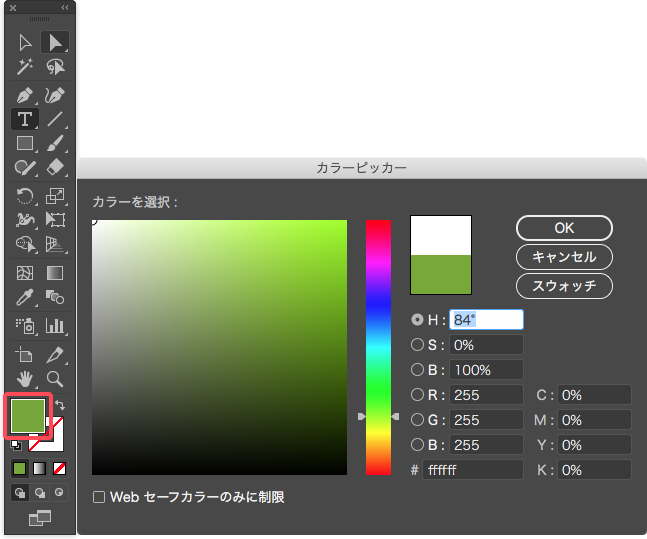
可視性が悪いので、文字の色を変更します。
カラーピッカーが表示されますので、今回は白色を選択します。

完成です。
これで、文字やフォントが変更されても背景も自動で変更されます!!

ちょっと補足
背景の幅や高さを変更したい場合
アピアランスの長方形をクリックします。
「形状オプション」が表示されますので、「幅」「高さ」を調整し、「OK」ボタンをクリックします。

背景の幅と高さが変更されました。

フォントを変更したら、文字が背景の高さの中心にこない場合
僕も今ひとつわかってないのですが、フォントを変更すると文字が背景の高さの中心にこない場合があります。
「行送り」とかで調整したのですが、だめでした。

アピアランスの「変更」で調整
色々試して、分かったのですが「変形」で対応することができました。
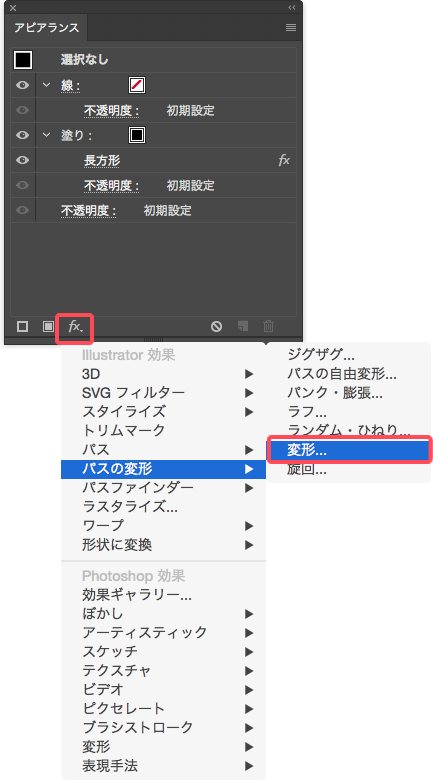
「パスの変形」→「変形」

色々試して、分かったのですが「変形」で対応することができました。
「パスの変形」→「変形」をクリックします。
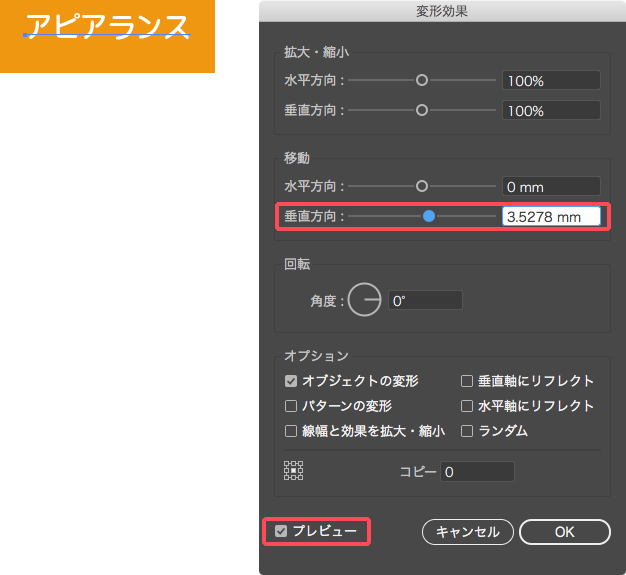
「プレビュー」にチェックを入れ、「垂直方向」を調整します。

テキストが背景の高さの中心に移動しました。これで完了です。























コメントを残す