
やりたいイメージ
動画を見ていただけますと、イメージが分かるかと思います。
よく見かけるやつですね。では、実装方法を紹介させていただきます。
実装方法について
固定したい要素の表示位置を .offset().top で取得。
$(window).scrollTop() が 要素の位置よりも大きくなった時に、 position を fixed にして対応する。
この手順で実装可能になります。

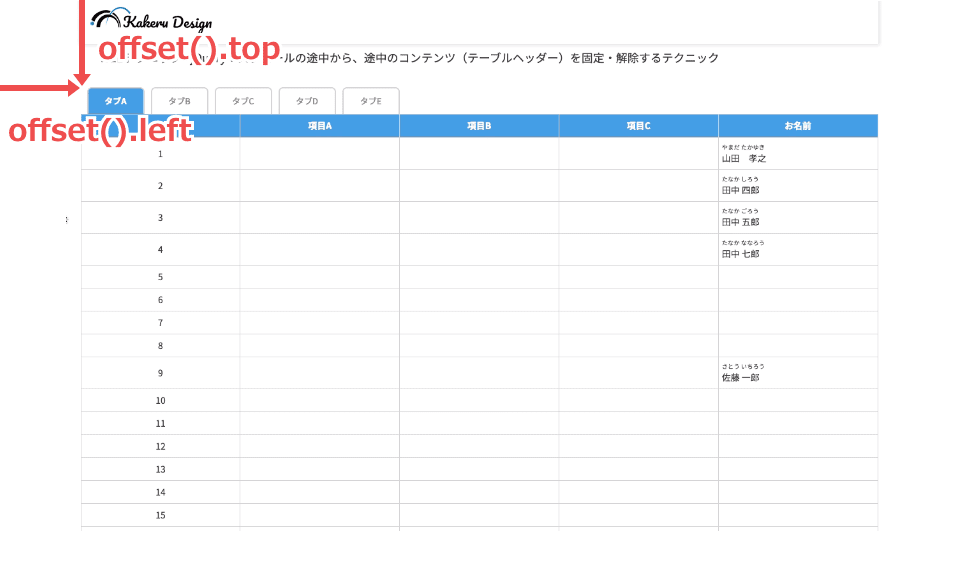
offset()は上記のようにドキュメントの左上を起点にしています。
ブラウザの左上ではなく、ドキュメントの左上となります。
なので、スクロールしたら起点はブラウザ上からは見えなくなる、ということになります。
HTML
実装サンプルのソースを見てみましょう。
すいません、説明が下手でソースが長すぎますね。ご了承ください。
〜〜〜 省略 〜〜〜 <!— tabMenuArea —> <div class=“tabMenuArea flexAlginItemBottom mt_30”> <!— navTypeA —> <div class=“navTypeA”> <div class=“flexBoxKinto”> <!— tabMenuList —> <ul class=“tabMenuList flexBoxKinto2”> <li><a class=“active” href=“./“>タブA</a></li> <li><a href=“#”>タブB</a></li> <li><a href=“#”>タブC</a></li> <li><a href=“#”>タブD</a></li> <li><a href=“#”>タブE</a></li> </ul> <!— /tabMenuList —> </div> <!— tblRed —> <table class=“tblRed”> <thead> <tr> <th class=“txtC”>ID</th> <th class=“txtC”>項目A</th> <th class=“txtC”>項目B</th> <th class=“txtC”>項目C</th> <th class=“txtC”>お名前</th> </tr> </thead> </table> <!-- /tblRed --> </div> <!-- /navTypeA --> </div> <!-- /tabMenuArea --> <!-- koteiArea --> <div class="koteiArea"> <table class="tblRed"> <tr> <td class="txtC">1</td> <td class="txtC"> </td> <td class="txtC"> </a></td> <td class="txtC"> </td> <td> <p class="font_12">やまだ たかゆき</p> <p>山田 孝之</p> </td> </tr> <tr> <td class="txtC">2</td> <td class="txtC"> </td> <td class="txtC"> </a></td> <td class="txtC"> </td> <td> <p class="font_12">たなか しろう</p> <p>田中 四郎</p> </td> </tr> <tr> <td class="txtC">3</td> <td class="txtC"> </td> <td class="txtC"> </a></td> <td class="txtC"> </td> <td> <p class="font_12">たなか ごろう</p> <p>田中 五郎</p> </td> </tr> 〜 省略:<tr>〜</tr>の繰り返し 〜 </table> </div> <!-- /koteiArea --> 〜〜〜 省略 〜〜〜
固定したい箇所(今回は、タブとテーブルのヘッダー部)にクラス「.navTypeA」としてdivでくくります。
その下には、固定後に表示される内容を記述。
JavaScript(jQuery)
$(window).on(‘load’, function () {
var $body = $(‘body’),
$navTypeA = $(‘.navTypeA’),
navTypeAOffsetTop = $navTypeA.offset().top;
$(window).on(‘scroll’, function () {
if($(this).scrollTop() > navTypeAOffsetTop) {
$body.addClass(‘is-fixed’);
} else {
$body.removeClass(‘is-fixed’);
}
});
});
固定位置のターゲットまでスクロールしたら、bodyタグに「.is-fixed」が付与されるように設定。
また、上部のスクロールさせて固定位置に戻った場合、「.is-fixed」を削除。
あとは、CSSで固定の記述を対応。
CSS
body.is-fixed .navTypeA {
width: 1250px;
margin-left: auto;
margin-right: auto;
background: #FFF;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
z-index: 90;
}
body.is-fixed .koteiArea {
padding-top: 82px;
}
固定位置のターゲットまでスクロールしたら、bodyタグに「.is-fixed」が付与されるように設定。
また、ページ上部にスクロールさせて固定位置に戻った場合、「.is-fixed」を削除。
body.is-fixed .koteiArea {
padding-top: 82px;
}

これをしないと、ID1の内容が固定位置までいった時点で、ヘッダー部の下に隠れてしまい、動きに違和感がでてしまいます。
それを解消するためのテクニックになります。
テーブルの列が意図した幅に調整できない!ってなってる方は、こちらの記事をご参照ください。
まとめ
いかがだったでしょうか?
少し分かりづらかったかもしれませんが、よく使うテクニックですので参考になれば幸いです。
色々と応用も効く技術だと思います。
実際、僕は「パークサイドビル様」のサイトで部屋を予約する際に右サイドに現状の料金がでてくるのですがそこで使用しました。
部屋代+備品のレンタル をリアルタイムで料金表を表示できるように工夫しました〜。

最後まで、閲覧していただきありがとうございました。
























よくページをスクロールすると、ヘッダーが固定されたり、途中のコンテンツが固定されるあれです。
今回紹介するのは、ページをスクロールすると表組みが表示されます。その表組みのヘッダー部を固定するテクニックの紹介になります。
参考になれば幸いです。では、トミー行きまーす。