
今回紹介するのは、Safari(サファリ)でテキスト文字にグラデーションを反映させる方法について紹介させていただきます。
先日あるサイトを作ってたのですが、ブラウザのSafariだけグラデーションが反映されず、3、4時間ほどはまってました。
最悪、画像で作ることも検討しましたが、かっこ悪いしSEO的にも良くないので、さんざん調査し解決策が見つかりました!
もし同じようなことで悩んでいるようでしたら、参考になれば幸いです。
グラデーションの記述方法について

まずは、このような簡単なグラデーション。
コードは、以下のとおり。
HTML
<h2 class="mainT w700 sp_w100p mincho txtC font_40">About Centurion Life</h2>
CSS
クラス「.mainT」にグラデーションの指示を書いてます。
.mainT {
margin-left: auto;
margin-right: auto;
color: #F7E3A5;
background: -moz-linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
background: -webkit-linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
background: linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
-moz-background-clip: text;
-webkit-background-clip: text;
background-clip: text;
-moz-text-fill-color: rgba(255,255,255,0);
-webkit-text-fill-color: rgba(255,255,255,0);
text-fill-color: rgba(255,255,255,0);
}
これで、テキストグラデーションが作れます。
この例だと、Safariでも問題なくグラデーションが表示されているはずです。
問題はここからです。
テキスト文字の横に線を引いたりするパターンのときに問題が発生します。
グラデーション文字の両サイドに線を引く場合

このパターンをCSSで書くとこうなります。
HTML
<h2 class="mainT w700 sp_w100p mincho txtC font_40">About Centurion Life</h2>
CSS
.mainT {
margin-left: auto;
margin-right: auto;
color: #F7E3A5;
background: -moz-linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
background: -webkit-linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
background: linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
-moz-background-clip: text;
-webkit-background-clip: text;
background-clip: text;
-moz-text-fill-color: transparent;
-webkit-text-fill-color: transparent;
text-fill-color: transparent;
display: flex;
align-items: center;
}
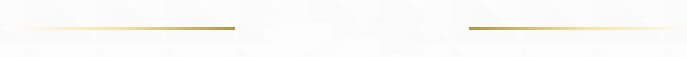
本来であれば、これでいけるはずなのですが、Safariやwindowsのedgeなどではグラデーションが表示されず、テキスト文字が透過されてました。
結果は、このような表示に。


焦ります。しかもなぜかテキストを範囲指定すると表示されるというなぞの挙動・・・。
これって、バグっぽくない!?と判断。
さんざん調べてそれらしい記事を見つけたので、試してみました。
transparentを使用するとSafariでだめなので、rgbaで記述で対応するとのことでした。
CSSを改修
.mainT {
margin-left: auto;
margin-right: auto;
color: #F7E3A5;
background: -moz-linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
background: -webkit-linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
background: linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
-moz-background-clip: text;
-webkit-background-clip: text;
background-clip: text;
-moz-text-fill-color: rgba(255,255,255,0);
-webkit-text-fill-color: rgba(255,255,255,0);
text-fill-color: rgba(255,255,255,0);
display: flex;
align-items: center;
}
15行目から17行目を改修・・・。
これもダメでした。
解決策について
さんざん試してダメでしたが、海外サイトで解決策を見つけました。
結論から言いますと、display: flexとbackground-clipを同時に利用すると表示されなくなるsafariのバグでした!
.mainTとspanを入れ子にし、記述を分けることで対応可能です。
HTML側
<h2 class="mainT w700 sp_w100p mincho txtC font_40"><span>About Centurion Life</span></h2>
spanを入れ子にして追加します。
CSS側
.mainT {
margin-left: auto;
margin-right: auto;
display: flex;
align-items: center;
span {
color: #F7E3A5 !important;
background: -moz-linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
background: -webkit-linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
background: linear-gradient(0deg, #AE9441, #F7E3A5, #AE9441);
-moz-background-clip: text;
-webkit-background-clip: text;
background-clip: text;
-moz-text-fill-color: transparent;
-webkit-text-fill-color: transparent;
text-fill-color: transparent;
}
}
Sassで書いてますが、「.mainT」にdisplay:flexを記述。
span側に両サイドの線のグラデーションの指示とbackground-clipの指示を記述。
これでSafariでもwindowsのedgeでも問題なく表示されることを確認しました!

まとめ
Safari、edgeにはdisplay: flexとbackground-clipを同時に利用すると表示されなくなるバグがある!
これだけ頭に入れておけば、入れ子にするなりして対応することができますよね!
もし、テキスト文字のグラデーションで困っている方に参考になれば幸いです。
最後まで読んでいただき、ありがとうございました。
























さて、九州ではまだ梅雨が開けません。
毎年、海の日には山口の角島に海水浴に行ってたのですが今年は雨でいけませんでした。
暑い夏が待ち遠しいです。